Sort Algorithm(1): Elementary Sort Javascript Implement - Selection, Insertion, Bubble Sort
Elementary Sort, The slowest and simplest Sort algorithm, time complexity is O(n^2) Bubble SortAs Its name, the bigger element will be like a heavy item, Sinking to the bottom of the water, and the small one will swim up to the surface Here’s the algorithm animation: Bubble Sort javascript code: function bubbleSort(a) { for (let i = a.length - 1; i ..
Read moreImplement Your Own Call, Bind, Apply
call,bind,apply these three functions are very useful in everyday development, What exactly did they do? Let’s break it down. calluse case: var person = { name: "leo", sayName(greetings) { console.log(greetings, this.name); }, }; var anotherPerson = { name: "norris", }; person.sayName.call(ano..
Read more

Understand Javascript Prototype chain - Prototypal Inheritance
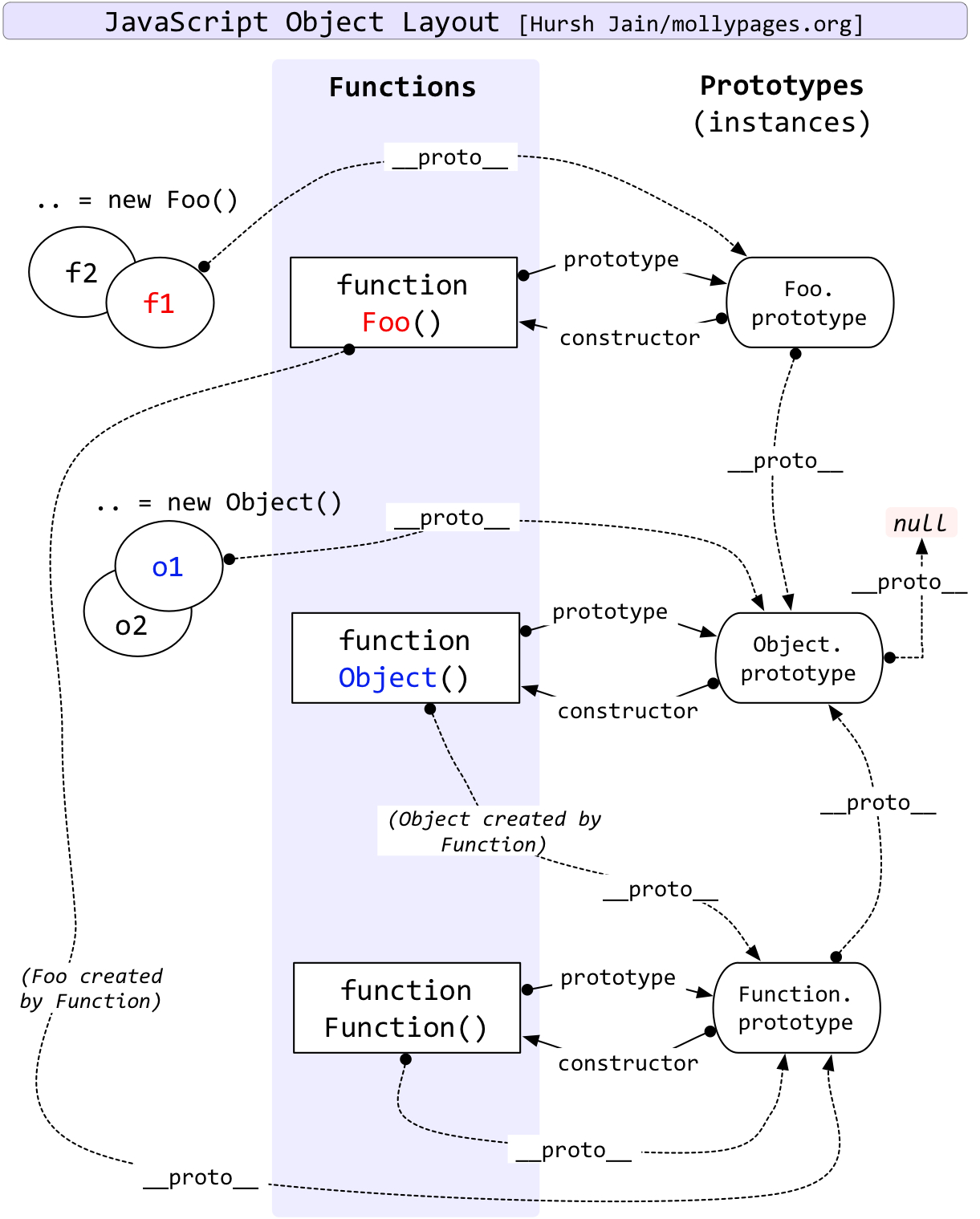
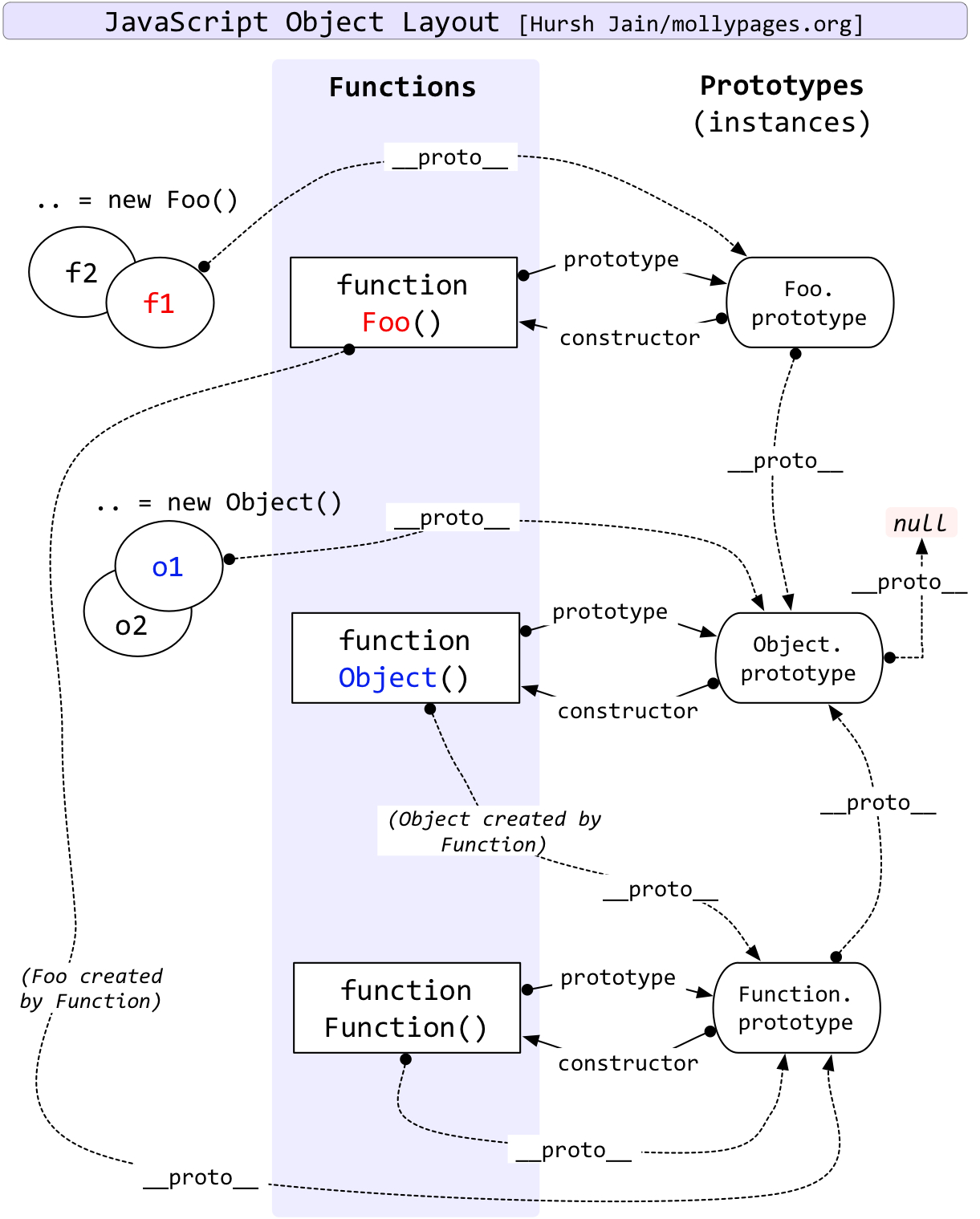
preludeEver since I was introduced to the programming language javascript, Its prototype chain has always bothered me,I read a lot of blog, posts about this topic, most of them say the same thing, Put a picture like this in the article, and told readers to remember : 1. People.prototype.constructor == Person 2. PeopleLeo.__proto__ == Person.prototype i..
Read moreWhat Did new Keyword, Object.create() Do In Javascript
We can use both new and Object.create() implement inherantance in javascript: // new function People(name) { this.name = name; } People.prototype.sayName = function () { console.log(this.name); }; var leo = new People("leo"); // object.create() var People = { name: "liu", sayName() { console...
Read moreYou Must Know About Object - How To Loop Through An Object In JavaScript
Loop through an Object is much harder than doing the same thing in an Array because you can’t use those convenient syntaxes like for-of, forEach (by the way, you should never use for-in) when dealing with an Object, so today let’s look at how many methods are there to loop through an Object Create an object to testfunction Ob() { this.name = "l..
Read more

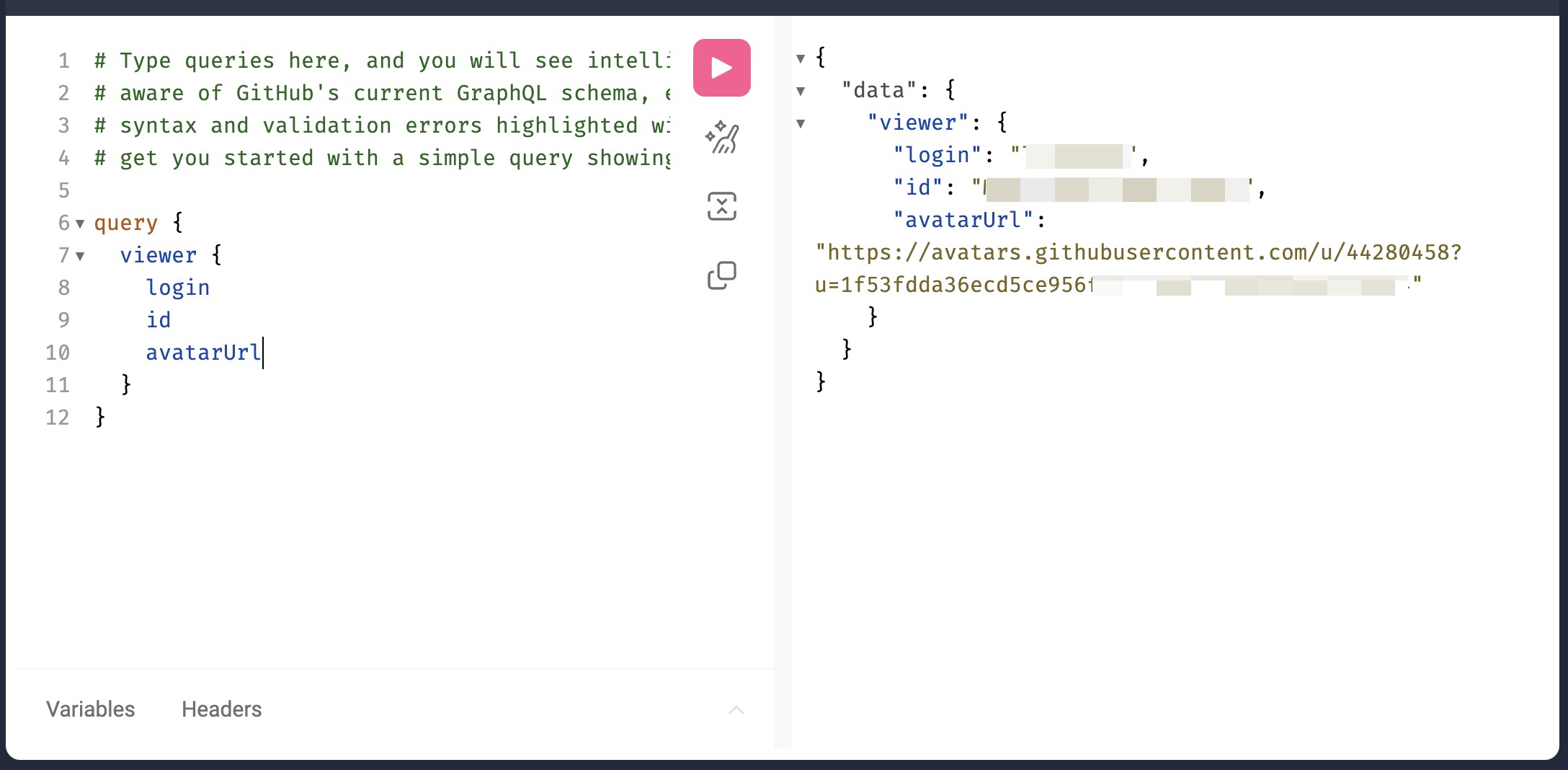
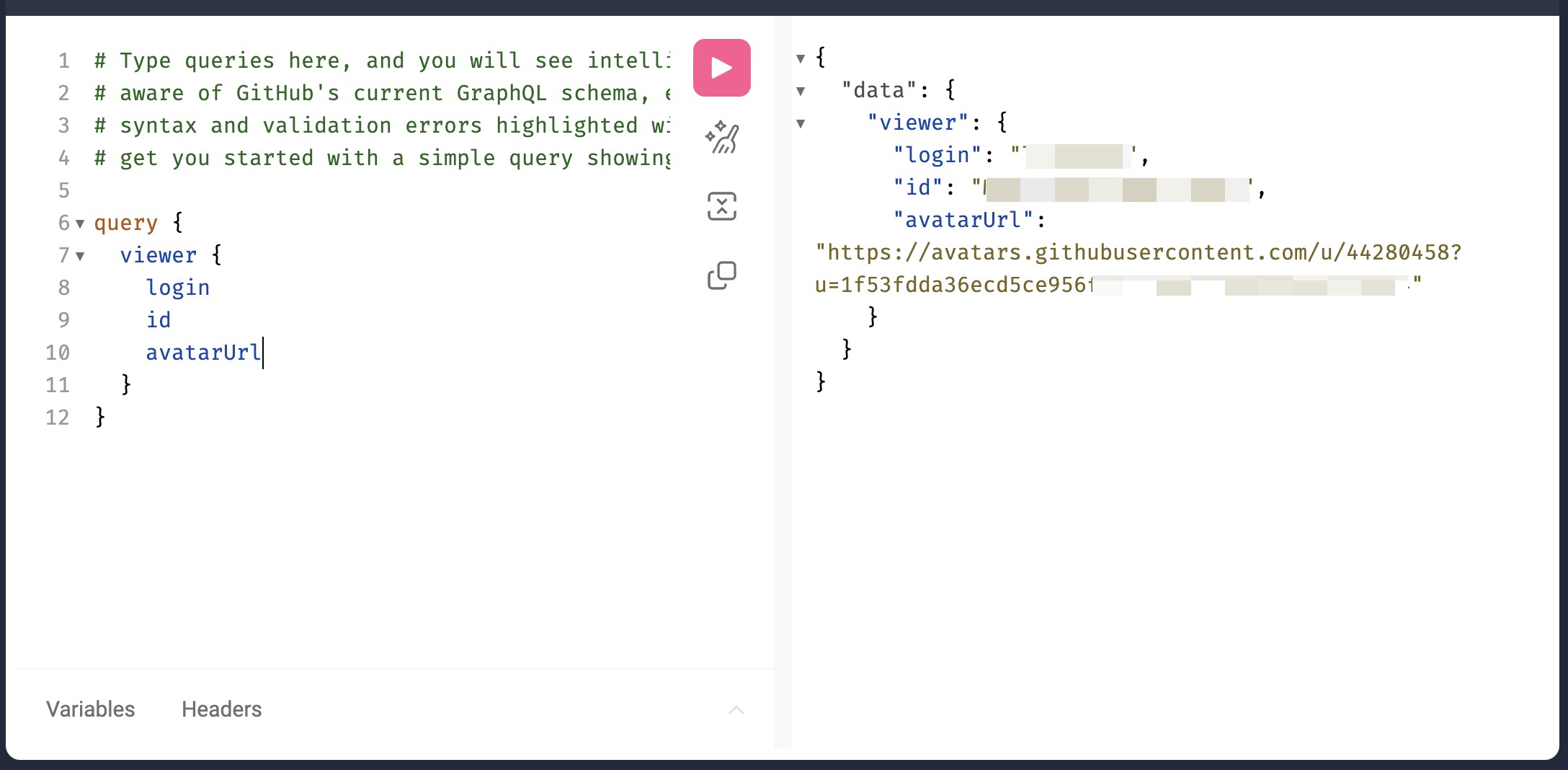
RPC, REST, GraphQL - What Are These API Achitectures
I believe many newbie to web Developer have these questions, so let’s talk about it and fiugre out the exact details of these API Achitectures(or specifics) RPC (Remote Procedure Call) In distributed computing, a remote procedure call (RPC) is when a computer program causes a procedure (subroutine) to execute in a different address space (commonly on an..
Read moreVar, Let - What's Difference In The For Loop
We’ve all written simple for loops to iterate over arrays and objects countless times. But have you ever stopped to consider how the scope of variables used inside loops works? I recently came across an interesting code snippet that highlighted an important distinction between var and let in this context. for (var i = 0; i < 3; i++) { const log =..
Read moreHistory of javascript module development
Recently I came across an article call The Evolution of JavaScript Modularity from a github Repo, This article is so well-written, thus this is kind of a summary of that article. The Name CollisionFrom the moment of its appearance JavaScript has used the global object window as a storage for all variables defined without the var keyword. In 1995-1999 it ..
Read moreThe Var, let, Const - What's the Difference?
Aspect var let const Scope Function scope; variable is accessible inside function even if declared after usage Block scope; variable is only accessible inside nearest enclosing {…} Block scope; variable is only accessible inside nearest enclosing {…} Re-declared Can re-declare var anywhere in the function Cannot re-declare let in the same block Can..
Read more加载JS脚本的三种方法
总结一下使用三种不同的方式加载JS脚本,对DomContentLoaded事件的影响 在本文中,我们将总结一下使用三种不同的方式加载JS脚本,对DomContentLoaded事件的影响。DomContentLoaded事件是指浏览器解析完HTML文档,构建了DOM树后触发的事件,它通常用于执行一些依赖于DOM元素的操作。加载JS脚本有三种方式:默认加载、defer和async,它们分别有不同的特点和影响。 默认加载 默认加载是最常见的一种方式,就是直接在HTML文档中使用标签引入外部脚本。这种方式的特点是: 脚本会按照声明的顺序依次执行。 脚本会阻塞HTML文档的解析和DOM树的构建,直到脚本执行完毕。 脚本会阻塞后面的脚本和样式表的加载和渲染。 脚本会延迟DomContentLoaded事件的触..
Read more