

Understand Javascript Prototype chain - Prototypal Inheritance
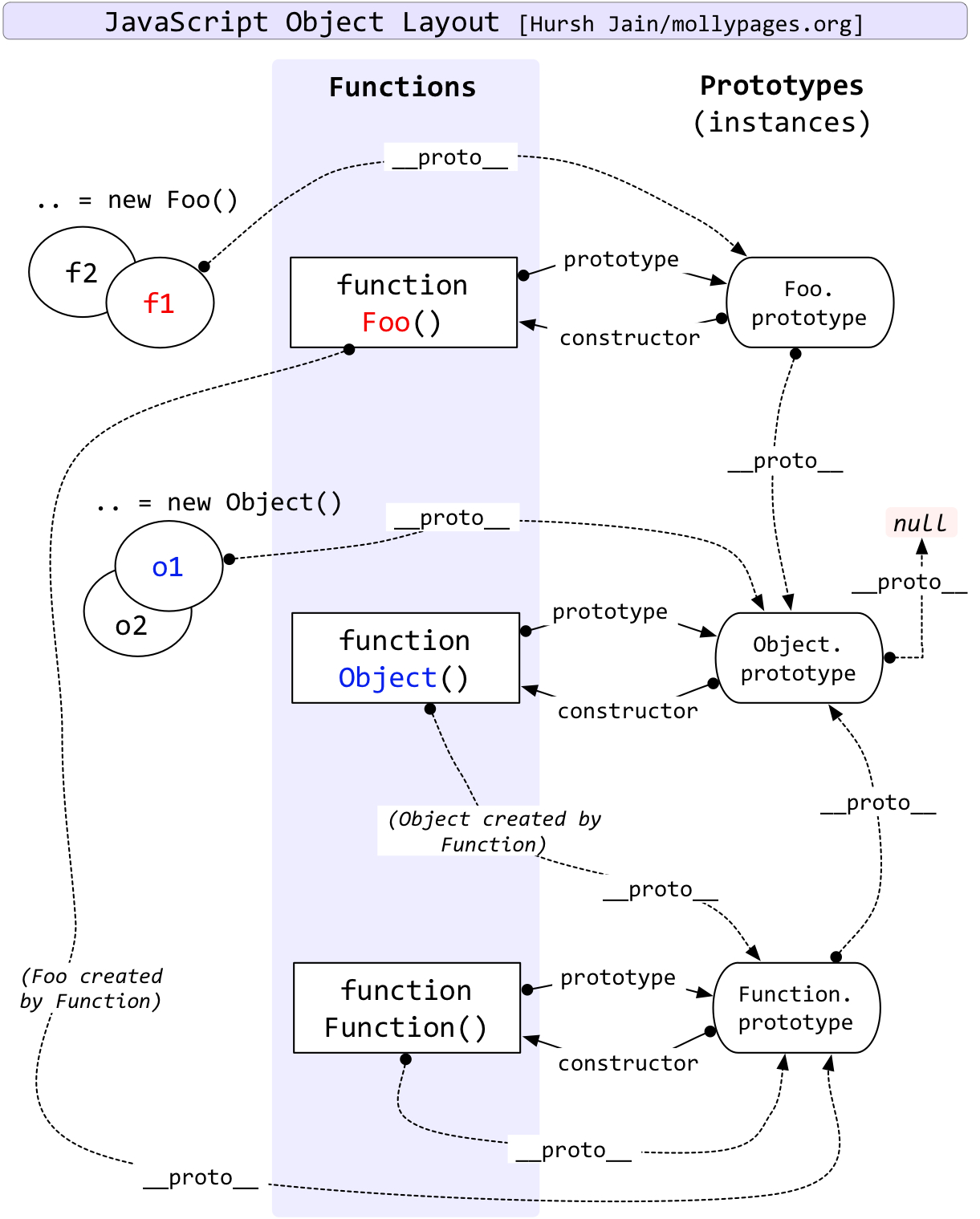
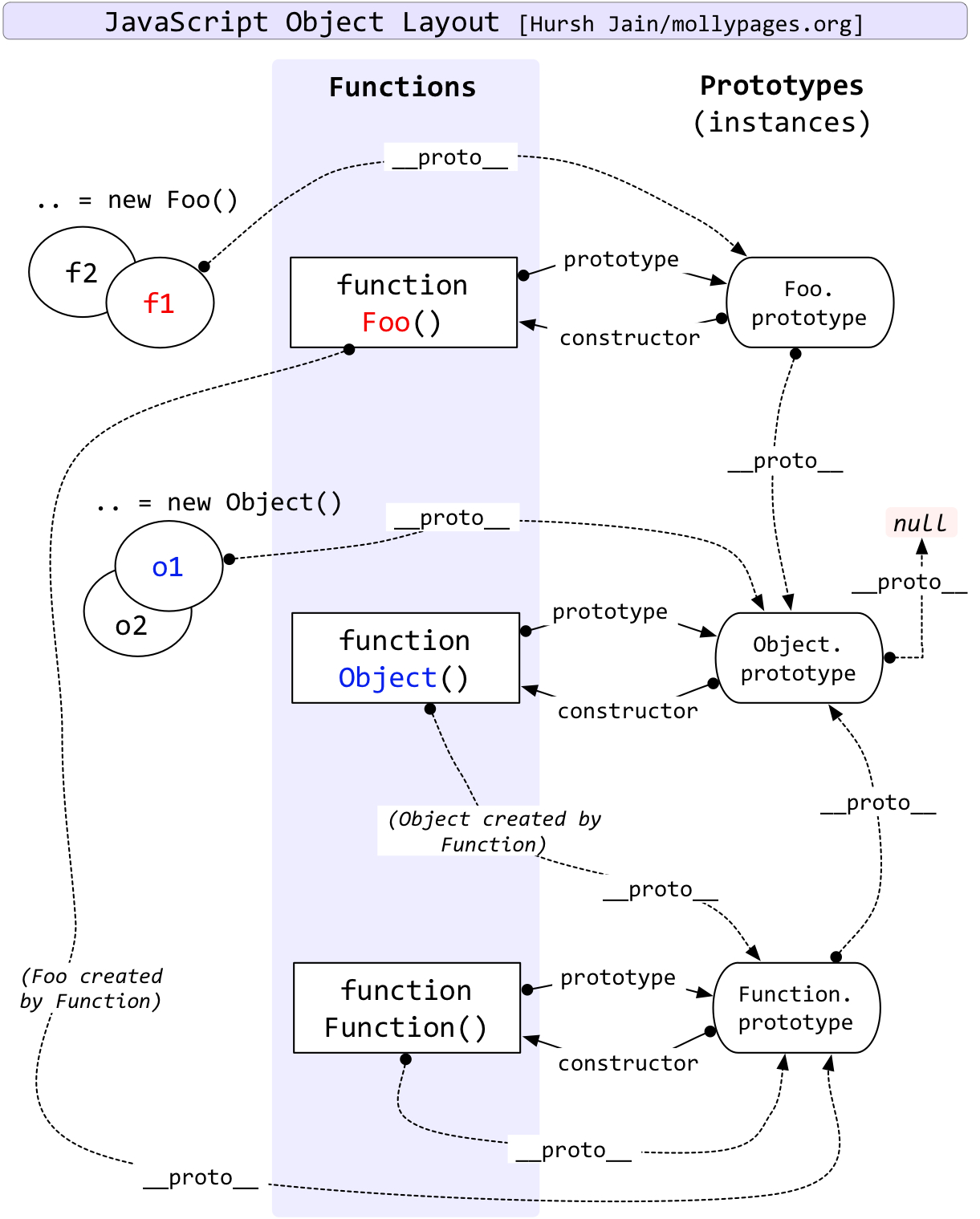
preludeEver since I was introduced to the programming language javascript, Its prototype chain has always bothered me,I read a lot of blog, posts about this topic, most of them say the same thing, Put a picture like this in the article, and told readers to remember : 1. People.prototype.constructor == Person 2. PeopleLeo.__proto__ == Person.prototype i..
Read moreWhat Did new Keyword, Object.create() Do In Javascript
We can use both new and Object.create() implement inherantance in javascript: // new function People(name) { this.name = name; } People.prototype.sayName = function () { console.log(this.name); }; var leo = new People("leo"); // object.create() var People = { name: "liu", sayName() { console...
Read moreYou Must Know About Object - How To Loop Through An Object In JavaScript
Loop through an Object is much harder than doing the same thing in an Array because you can’t use those convenient syntaxes like for-of, forEach (by the way, you should never use for-in) when dealing with an Object, so today let’s look at how many methods are there to loop through an Object Create an object to testfunction Ob() { this.name = "l..
Read more