

部署博客到Netlify(智能CDN加速)
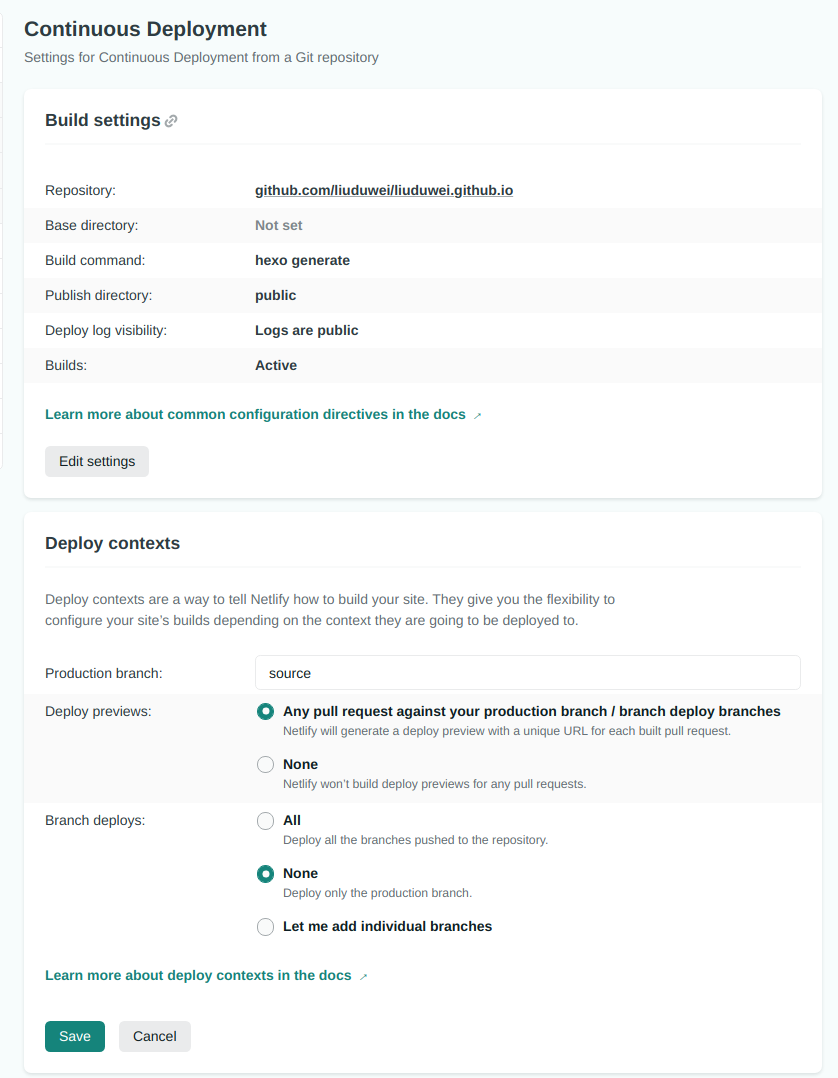
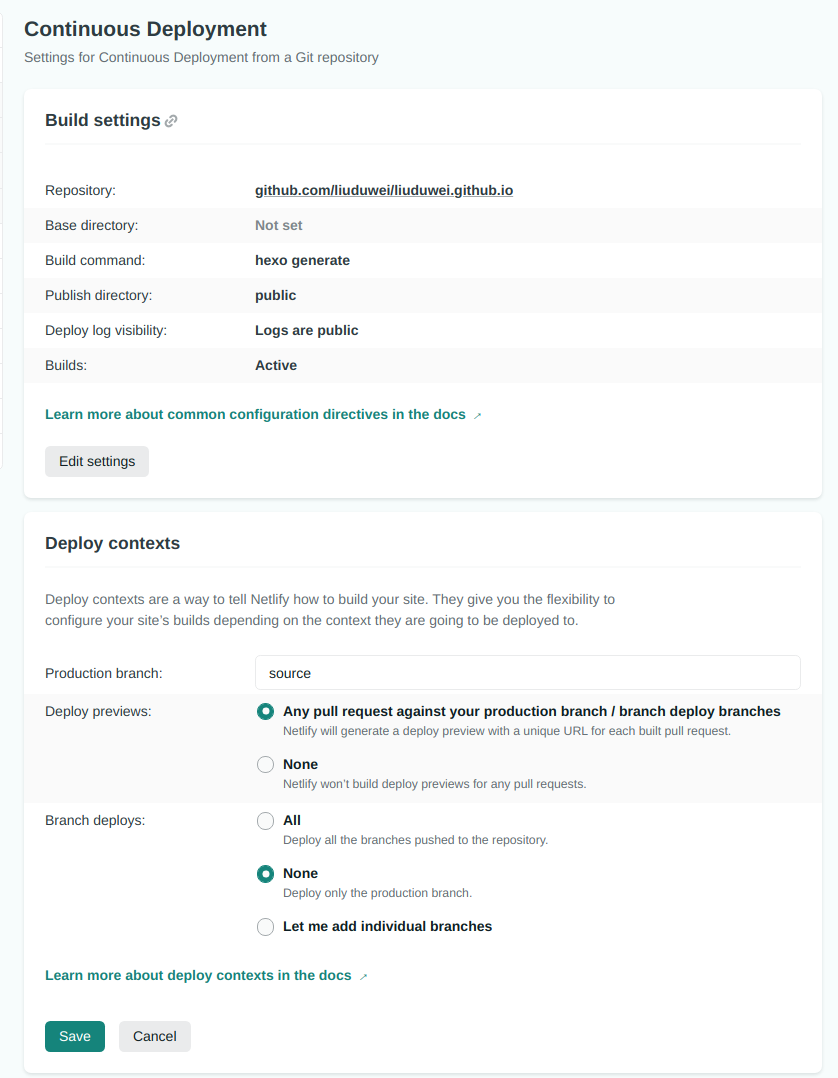
GithubPages 在国内的访问速度实在太慢了,看了下 cdn 加速,要备案什么的太麻烦,于是找到了 Netlify 这个还算不错的解决方案(主要是免费 😏) 注册Netlify第一个选项就是 Github 登录, 一路确认就好了 绑定仓库Github 认证登录过后,右边应该有个 Site from git. 点击进去一路确认,选择你的 blog 源代码仓库. 没记错之后会自动跳到部署页面 部署 这一步稍微复杂一点点 部署页面最下段会出现一个 build command 选项: 注意截图和第一次部署不一样 Hexo 选项如下: 注意这一项一定要填写 Hexo 源码所在的 branch: 如果是静态网站甚至可以不用加 bulid 命令,另外还支持其他很多 Blog 框架的部署(请..
Read moreHexo修复文章图片无法加载
修改 config.ymlpost_asset-folder: ture 安装插件cnpm install hexo-filter-image –save
Read more